ABOUT BAKER HUGHES
Baker Hughes is a leading energy technology company. They design, manufacture and service transformative technologies to help take energy forward. Baker Hughes is on a mission to making it energy safer, cleaner and more efficient for people and for the planet.
A fresh new take to a 100+ year company.
While working at Baker Hughes I led the redesign of their 1000+ page website which was a launchpad for their rebranding announcement. This was a massive effort compressed in a very short timeline.
KEY ACTIVITIES
01.
Conducting discovery sessions with 60+ stakeholders.
02.
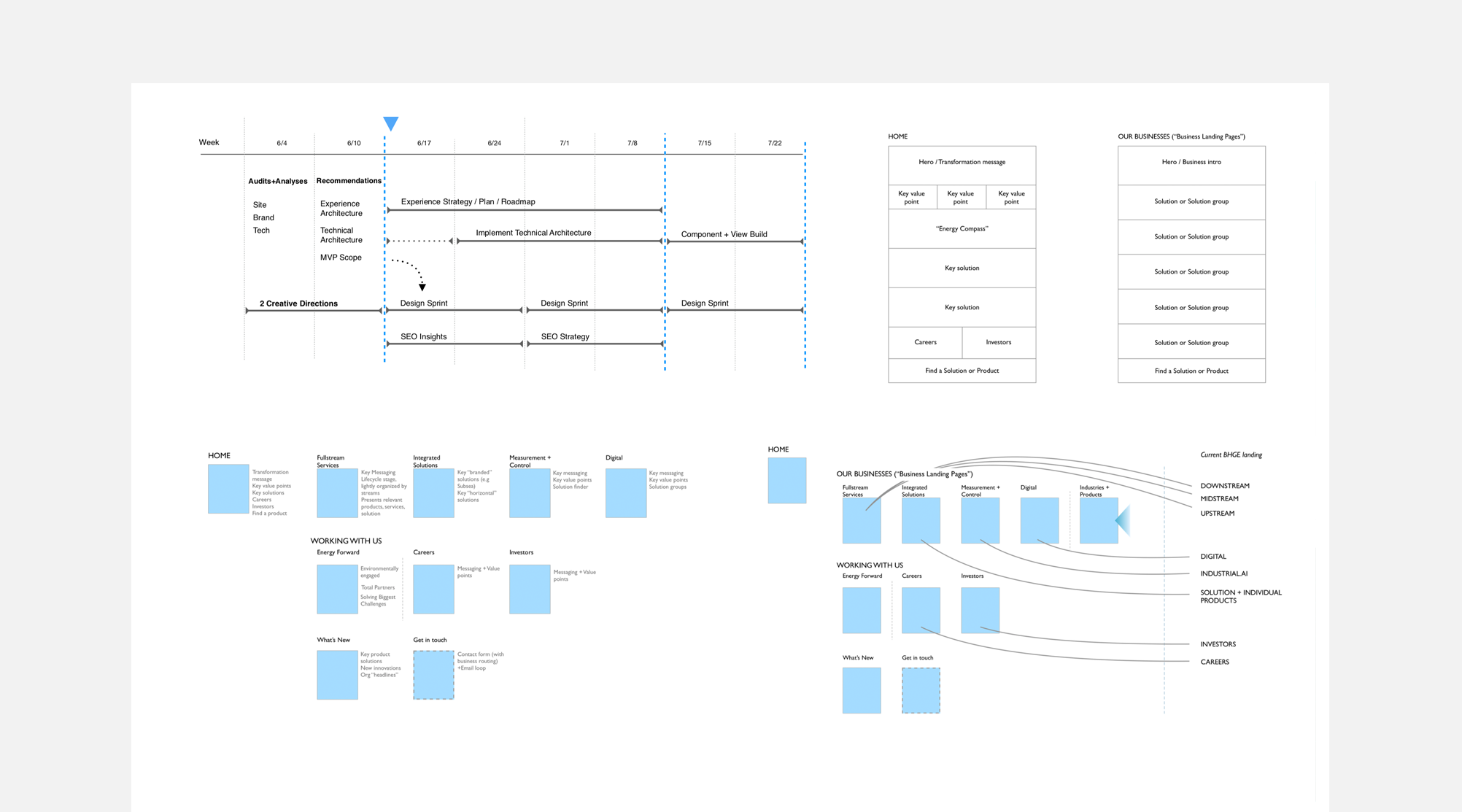
Creating a robust website architecture and navigation to support 1000+ pages.
03.
Understanding the activities and needs of different personas.
04.
Conducting interviews and research.
05.
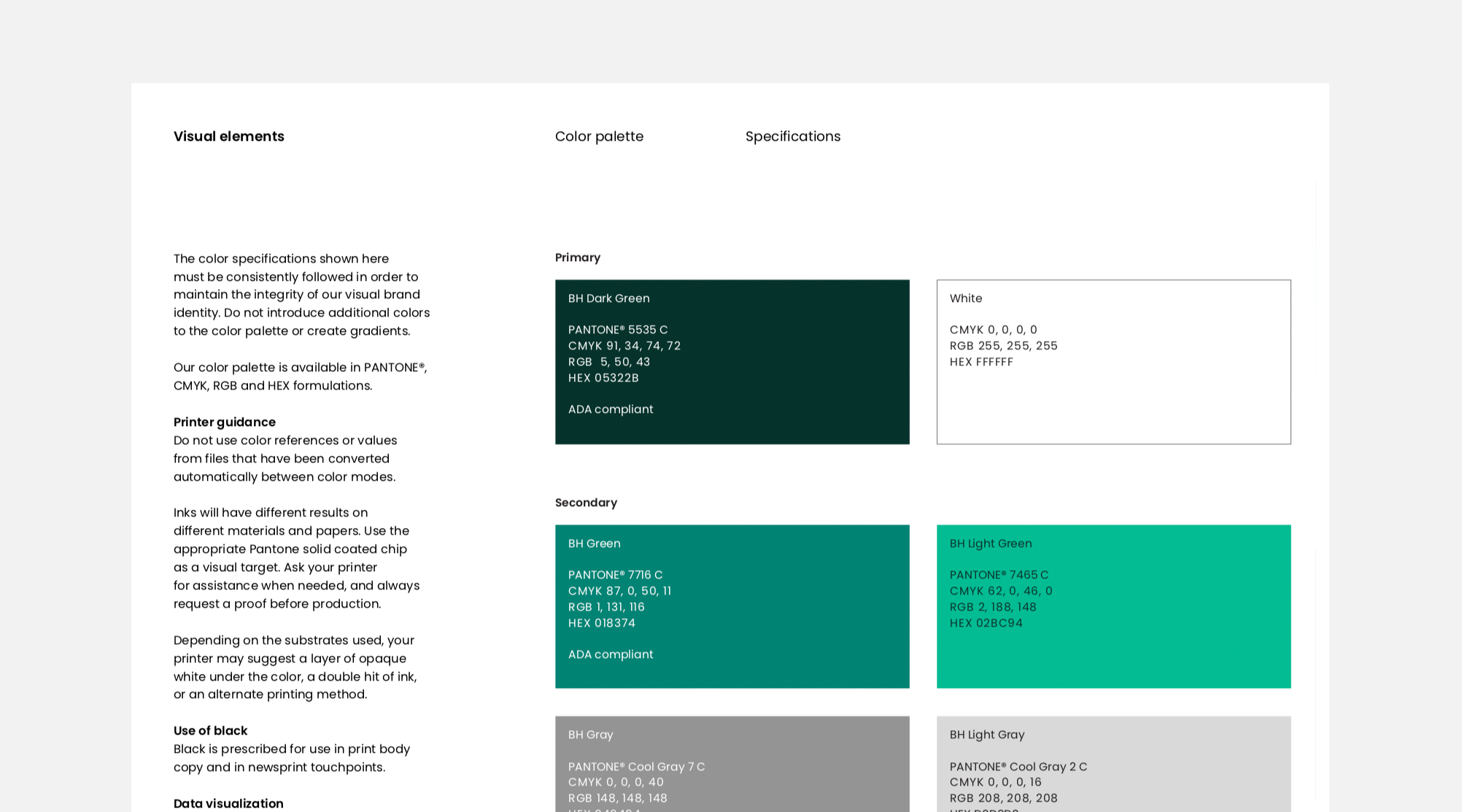
Applying and expanding on the new brand guidelines.
06.
Driving design from sketches to wireframes to polished designs.
07.
Creating complex prototypes.
08.
Conducting A/B testing and partnering with SEO experts.
PROCESS HIGHLIGHTS
With a timeline of only 4 months, I was tasked with leading the design effort of redesigning Baker Hughes’ main website. Design and content decisions could not be made in silos, and 60+ stakeholders had to be consulted or informed throughout the entire process. The website launched successfully by the deadline proposed and the new brand was really well received by both internal and external audiences.
The website had to expand on the brand guidelines which were still at very early stages.
Brand had to be pressures tested against WCAG accessibility guidelines where applicable.
Offline brand guidelines had to be repurposed and applied to a digital environment.
Stakeholders had to be informed and aligned on scope and project timeline.
Workouts were organized to align stakeholder’s expectations on navigation patterns and overall content structure.
Further design guidelines were created and extended to all digital properties.
FINAL DELIVERABLE
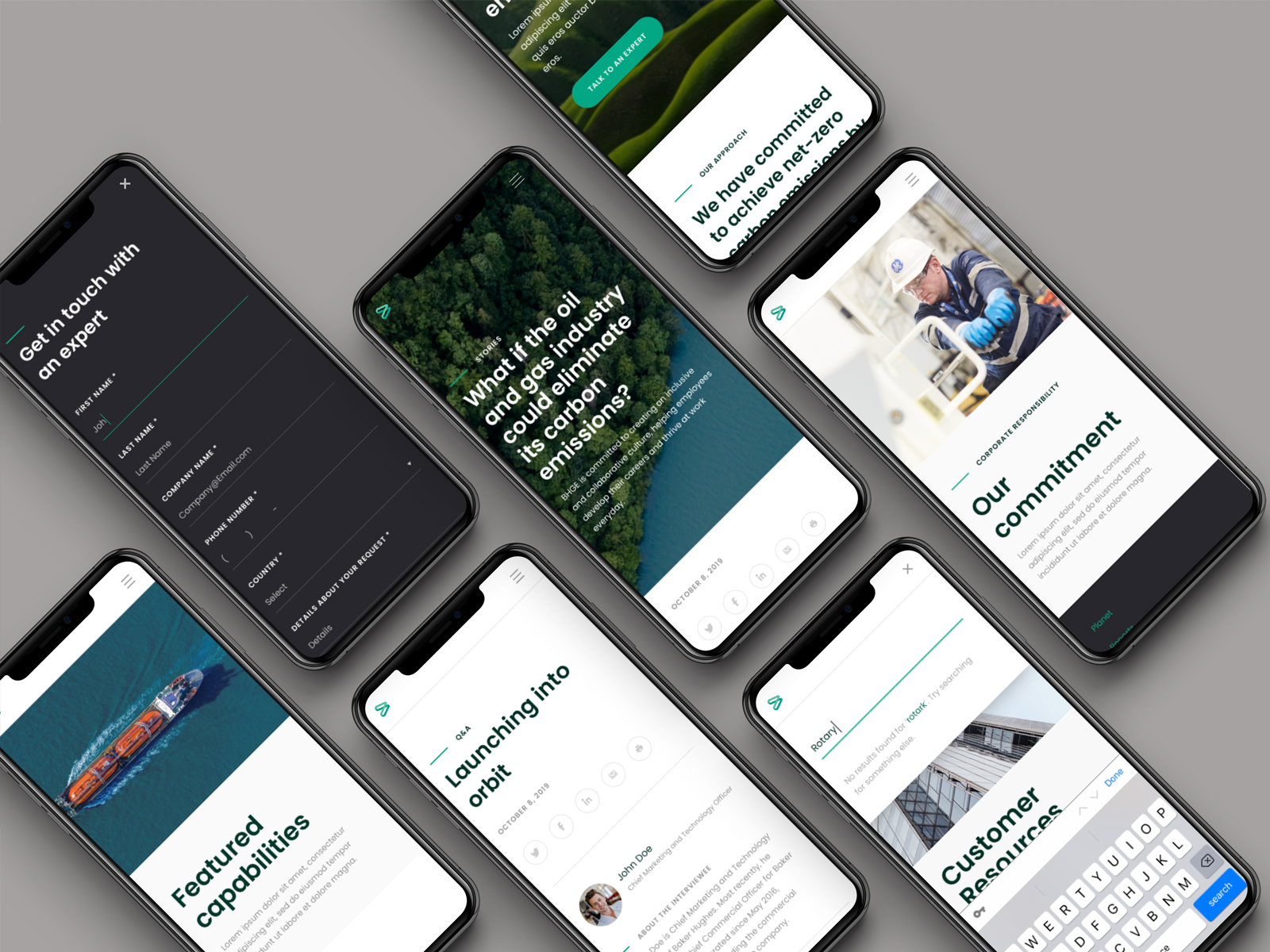
The screens below are samples of the final product. There were a total of 50+ templates, 100+ components, and 1000+ content pages delivered and tested on desktop, tablet and mobile.
Moving from wiresframes into polished visual designs. Working alongside developers to ensure a quality deliverable.
Moving from wiresframes into polished visual designs. Working alongside developers to ensure a quality deliverable.
KEY METRICS
21%+
Organic traffic increase since launch.
17%+
Increase in new sessions in product detail pages.
33%+
Increase in organic interaction with contact forms.
13%
Increase in average job applicants for new posts.